前端搭建程序的大致步骤:
- 先用vue搭建工程
- 用element做布局
- 用leaflet加载地图
- 用axios和后端交互数据
- 最后webpack打包,整合进后端
1 安装工具及搭建项目
1.1 全局安装脚手架vue-cli
- 直接使用
npm install --global vue-cli命令报如下的错误

npm在国内访问慢,换成淘宝镜像cnpm
1
2
3
4
5
6
7
8
9
101、执行:
npm config get proxy
npm config get https-proxy
如果返回值不为null,继续执行:
(要确保两个返回值都是null才可以执行2,否则就要执行下面的代码)
npm config set proxy null
npm config set https-proxy null
2、执行:
npm config set registry http://registry.cnpmjs.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org参考链接:(38条消息) npm安装依赖报错npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND_得我所得,爱我所爱的博客-CSDN博客_code enotfound
安装vue-cli
1
cnpm install --global vue-cli
检查vue的版本
1
vue -V
查看vue安装情况
1
cnpm info vue
1.2 全局安装webpack
webpack是一个打包工具,webpack和webpack-cli两个都全局安装一下
1
2npm install webpack -g
npm install webpack-cli -g查看webpack的版本
1
webpack -v

1.3 用vue-cli新建项目
新建一个本地文件夹用于前端项目
在该文件夹右键打开命令行界面
新建项目
1
vue init webpack mapweb-vue

Install vue-router? (Y/n),敲y,安装路由;
Use ESLint to lint your code? (Y/n),敲n,不安装ESlint管理代码,这个对初学者不太友好,不允许有一点点代码不规范;
Setup unit tests with Karma + Mocha? (Y/n),敲n,不安装单元测试;
Setup e2e tests with Nightwatch(Y/n)?敲n,不要这个,要不然写程序的时候,会经常出现警告;
Should we run ‘npm install’ for you after the project has been created?选择no,因为接下来使用cnpm,不使用npm
根据提示:
1
2
3
4
5
6# 进入文件夹下
cd mapweb-vue
# 安装
cnpm install
# 启动项目
cnpm run dev
1.4 安装element
Ctrl+C,退出dev界面
安装vue-awesom,各种icon都在这里
1
cnpm i vue-awesome -S
安装normalize.css
1
cnpm install normalize.css
2 设置布局
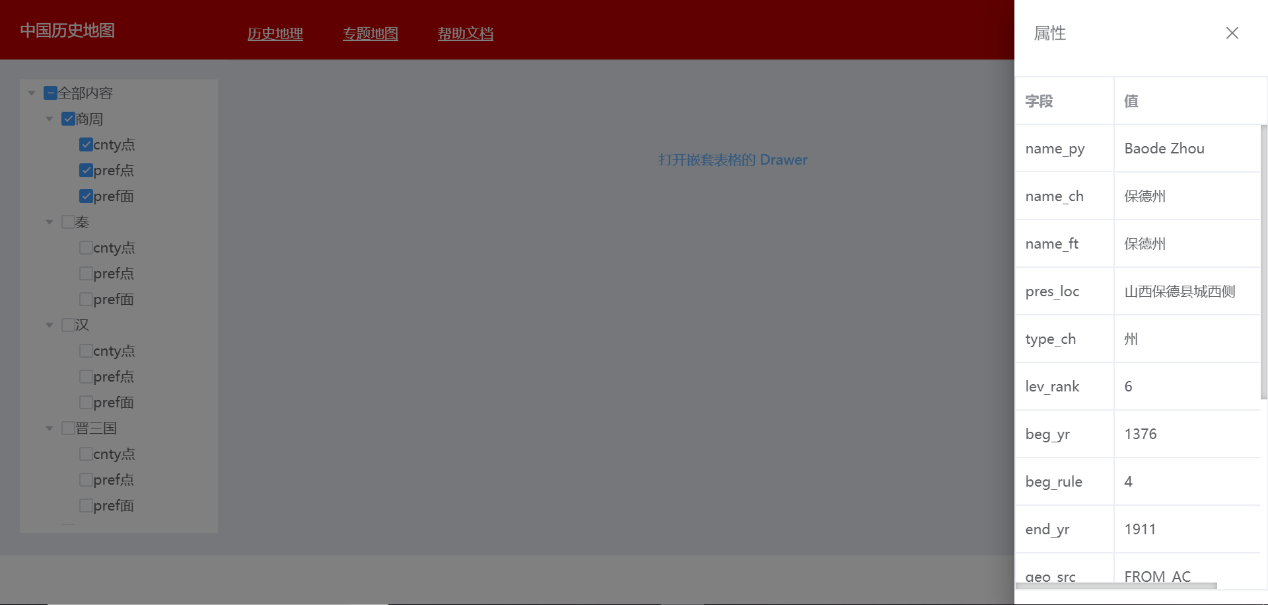
2.1 预览样式
顶部三个tab标签:历史地图、专题地图、帮助文档;
左侧一栏树状复选框,用以选择朝代;
中间部分是地图;
右侧是一个可隐藏的表,用以显示属性。

布局采用了layout+container,路由用的是router,左侧的树状结构是tree控件,右侧点击“打开嵌套表格的drawer”,弹出的是drawer控件,内嵌table控件。
2.2 项目文件结构
缺失的需要新建,多余的可以删除!

2.3 修改文件内容
全局设置
main.js
主要是把用到的一些依赖导入,这些依赖都在文件夹node_modules下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import NormailizeCss from 'normalize.css'
import 'vue-awesome/icons'
import Icon from 'vue-awesome/components/Icon'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.component('icon',Icon)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})App.vue
主要是设置全局的一些样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49<template>
<div id="app">
<el-container>
<el-header class="header">
<vheader />
</el-header>
<el-container>
<el-main class="el-main">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import Header from '@/components/Header'
export default {
name: 'app',
components:{
'vheader':Header
}
}
</script>
<style>
.header{
background-color: #c00000;
color: #fff;
line-height: 60px;
}
.el-main{
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
height: 500px;
}
/*更改全局的滚动条样式*/
::-webkit-scrollbar{
width: 8px;
height: 8px;
background-color: #fff;
}
::-webkit-scrollbar-thumb {
border-radius:5px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: rgba(0, 0, 0, .1)
}
</style>
组件设置
Header.vue——头部
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46<template>
<el-row :gutter="20">
<el-col :span="4">中国历史地图</div></el-col>
<el-col :span="16">
<el-menu class="el-menu-demo" mode="horizontal"
background-color="#c00000"
text-color="#fff"
active-text-color="#000">
<el-menu-item index="1">
<span>
<router-link to="/">历史地理</router-link>
</span>
</el-menu-item>
<el-menu-item index="2">
<span>
<router-link to="/specialmap">专题地图</router-link>
</span>
</el-menu-item>
<el-menu-item index="3">
<span>
<router-link to="/helperdocument">帮助文档</router-link>
</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<style>
.el-row {
/* margin-top:10px; */
margin-bottom: 10px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple {
background: #d3dce6;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>HistoryMap.vue——历史地图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136<template>
<div>
<div style="background-color: #fff; height: 75vh;width: 200px;float:left;">
<el-scrollbar style="height: 100%;">
<el-tree
:data="treedata"
show-checkbox
node-key="id"
:props="defaultProps"
@check="changecheck"
>
</el-tree>
</el-scrollbar>
</div>
<el-drawer title="属性" :visible.sync="table" direction="rtl" size="20%">
<el-table :data="gridData" height="85vh" border>
<el-table-column
property="field"
label="字段"
width="100"
></el-table-column>
<el-table-column
property="value"
label="值"
width="200"
></el-table-column>
</el-table>
</el-drawer>
<el-button type="text" @click="table = true"
>打开嵌套表格的 Drawer</el-button
>
</div>
</template>
<script>
import { treedata } from "../js/treedata.js";
export default {
data() {
return {
treedata: treedata,
defaultProps: {
children: "children",
label: "label"
},
table: false,
gridData: [
{
field: "name_py",
value: "Baode Zhou"
},
{
field: "name_ch",
value: "保德州"
},
{
field: "name_ft",
value: "保德州"
},
{
field: "pres_loc",
value: "山西保德县城西侧"
},
{
field: "type_ch",
value: "州"
},
{
field: "lev_rank",
value: "6"
},
{
field: "beg_yr",
value: 1376
},
{
field: "beg_rule",
value: "4"
},
{
field: "end_yr",
value: 1911
},
{
field: "geo_src",
value: "FROM_AC"
},
{
field: "compiler",
value: ""
},
{
field: "gecomplr",
value: ""
},
{
field: "checker",
value: ""
},
{
field: "ent_date",
value: ""
},
{
field: "beg_chg_ty",
value: "更名"
},
{
field: "end_chg_ty",
value: "数据下限"
}
]
};
},
methods: {
changecheck(e, data) {
if (e["level"] === 1) {
e["ischeck"] = !e["ischeck"];
for (var i = 0; i < e["children"].length; i++) {
e["children"][i]["ischeck"] = e["ischeck"];
for (var j = 0; j < e["children"][i]["children"].length; j++) {
e["children"][i]["children"][j] = e["ischeck"];
}
}
} else if (e["level"] === 2) {
e["ischeck"] = !e["ischeck"];
e["children"][0]["ischeck"] = e["ischeck"];
e["children"][1]["ischeck"] = e["ischeck"];
e["children"][2]["ischeck"] = e["ischeck"];
} else {
e["ischeck"] = !e["ischeck"];
}
console.log(e);
}
}
};
</script>
<style></style>SpecialMap.vue——专题地图
1
2
3
4
5<template>
<div>
专题地图
</div>
</template>HelperDocument.vue——帮助文档
1
2
3
4
5<template>
<div>
帮助文档
</div>
</template>
树状复选框设置
treedata.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312export const treedata = [
{
id: 0,
label: "全部内容",
ischeck: false,
level: 1,
timerange: [-5000, 1840],
children: [
{
id: 1,
label: "商周",
ischeck: false,
level: 2,
timerange: [-5000, -221],
children: [
{
id: 2,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [-5000, -221]
},
{
id: 3,
label: "pref点",
ischeck: false,
level: 3,
timerange: [-5000, -221]
},
{
id: 4,
label: "pref面",
ischeck: false,
level: 3,
timerange: [-5000, -221]
}
]
},
{
id: 5,
label: "秦",
ischeck: false,
level: 2,
timerange: [-220, -202],
children: [
{
id: 6,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [-220, -202]
},
{
id: 7,
label: "pref点",
ischeck: false,
level: 3,
timerange: [-220, -202]
},
{
id: 8,
label: "pref面",
ischeck: false,
level: 3,
timerange: [-220, -202]
}
]
},
{
id: 9,
label: "汉",
ischeck: false,
level: 2,
timerange: [-201, 220],
children: [
{
id: 10,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [-201, 220]
},
{
id: 11,
label: "pref点",
ischeck: false,
level: 3,
timerange: [-201, 220]
},
{
id: 12,
label: "pref面",
ischeck: false,
level: 3,
timerange: [-201, 220]
}
]
},
{
id: 13,
label: "晋三国",
ischeck: false,
level: 2,
timerange: [221, 589],
children: [
{
id: 14,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [221, 589]
},
{
id: 15,
label: "pref点",
ischeck: false,
level: 3,
timerange: [221, 589]
},
{
id: 16,
label: "pref面",
ischeck: false,
level: 3,
timerange: [221, 589]
}
]
},
{
id: 17,
label: "隋唐",
ischeck: false,
level: 2,
timerange: [590, 907],
children: [
{
id: 18,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [590, 907]
},
{
id: 19,
label: "pref点",
ischeck: false,
level: 3,
timerange: [590, 907]
},
{
id: 20,
label: "pref面",
ischeck: false,
level: 3,
timerange: [590, 907]
}
]
},
{
id: 21,
label: "五代十国",
ischeck: false,
level: 2,
timerange: [908, 960],
children: [
{
id: 22,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [908, 960]
},
{
id: 23,
label: "pref点",
ischeck: false,
level: 3,
timerange: [908, 960]
},
{
id: 24,
label: "pref面",
ischeck: false,
level: 3,
timerange: [908, 960]
}
]
},
{
id: 25,
label: "宋",
ischeck: false,
level: 2,
timerange: [961, 1276],
children: [
{
id: 26,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [961, 1276]
},
{
id: 27,
label: "pref点",
ischeck: false,
level: 3,
timerange: [961, 1276]
},
{
id: 28,
label: "pref面",
ischeck: false,
level: 3,
timerange: [961, 1276]
}
]
},
{
id: 29,
label: "元",
ischeck: false,
level: 2,
timerange: [1277, 1368],
children: [
{
id: 30,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [1277, 1368]
},
{
id: 31,
label: "pref点",
ischeck: false,
level: 3,
timerange: [1277, 1368]
},
{
id: 32,
label: "pref面",
ischeck: false,
level: 3,
timerange: [1277, 1368]
}
]
},
{
id: 33,
label: "明",
ischeck: false,
level: 2,
timerange: [1369, 1644],
children: [
{
id: 34,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [1369, 1644]
},
{
id: 35,
label: "pref点",
ischeck: false,
level: 3,
timerange: [1369, 1644]
},
{
id: 36,
label: "pref面",
ischeck: false,
level: 3,
timerange: [1369, 1644]
}
]
},
{
id: 37,
label: "清",
ischeck: false,
level: 2,
timerange: [1645, 1840],
children: [
{
id: 38,
label: "cnty点",
ischeck: false,
level: 3,
timerange: [1645, 1840]
},
{
id: 39,
label: "pref点",
ischeck: false,
level: 3,
timerange: [1645, 1840]
},
{
id: 40,
label: "pref面",
ischeck: false,
level: 3,
timerange: [1645, 1840]
}
]
}
]
}
];
路由设置
index.js
Path是url路径,是一个相对路径,component是组件页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23import Vue from 'vue'
import Router from 'vue-router'
import HistoryMap from '@/components/HistoryMap'
import SpecialMap from '@/components/SpecialMap'
import HelperDocument from '@/components/HelperDocument'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'historymap',
component: HistoryMap
},{
path: '/specialmap',
name: 'specialmap',
component: SpecialMap
},{
path:'/helperdocument',
name:'helperdocument',
component:HelperDocument
}
]
})
3 运行查看效果
先在vscode的终端输入
cnpm run dev报错1
These dependencies were not found: * element-ui in ./src/main.js * element-ui/lib/theme-chalk/index.css in ./src/main.js
解决:
cmd进入命令行窗口,切入运行的项目文件夹下
- 先直接输入哪个盘,冒号结束,eg:
e: - 然后就进入了e盘,把项目文件夹路径拷贝下来粘贴过去
- 先直接输入哪个盘,冒号结束,eg:
输入
cnpm i element-ui -S继续在vscode的终端界面输入
cnpm run dev,成功!

